你有没有想过,在网页上展示数据,就像是在舞台上展示才艺一样,需要精心准备和巧妙布局。今天,就让我带你走进ASP.NET的神奇世界,一起探索gridview绑定的奥秘吧!
什么是gridview绑定?

想象你手中有一堆五彩斑斓的拼图,gridview绑定就是帮你把这些拼图完美拼凑在一起的过程。简单来说,它就是将数据库中的数据展示在网页上的一个控件——gridview里。
绑定数据,so easy!

想要绑定数据,首先你得有个数据源,比如数据库。接下来,咱们就来一步步操作:
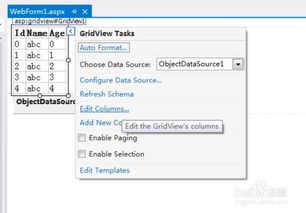
1. 搭建舞台:在ASPX页面中,拖拽一个gridview控件到页面上,就像在舞台上搭建舞台布景一样。
2. 配置数据源:在页面中添加一个SqlDataSource控件,就像为舞台准备灯光、音响一样。配置好数据库连接字符串和SQL查询语句,让数据源知道从哪里获取数据。
3. 绑定数据:将gridview控件的DataSourceID属性设置为SqlDataSource控件的ID,就像将灯光、音响与舞台布景连接起来。现在,gridview就能从数据源中获取数据了。
4. 展示数据:gridview会自动将数据展示在页面上,就像舞台上的演员们开始表演一样。
个性化定制,让你的gridview更出彩

绑定数据只是基础,想要让你的gridview更出彩,还得进行个性化定制:
1. 自定义列:你可以通过设置AutoGenerateColumns属性为false,然后手动添加列,就像为舞台上的演员们准备服装和道具。
2. 样式美化:通过设置gridview的样式属性,比如背景颜色、字体大小等,让你的gridview看起来更美观。
3. 交互功能:gridview支持排序、分页、编辑等功能,就像舞台上的演员们可以与观众互动一样。
实战演练,让你成为gridview高手
下面,我们来个实战演练,绑定一个简单的员工信息表:
1. 创建数据库:首先,创建一个名为Employee的数据库,并在其中创建一个名为EmployeeInfo的表,包含员工编号、姓名、性别、年龄等字段。
2. 配置数据源:在ASPX页面中添加一个SqlDataSource控件,配置好数据库连接字符串和SQL查询语句,查询EmployeeInfo表中的数据。
3. 绑定数据:将gridview控件的DataSourceID属性设置为SqlDataSource控件的ID。
4. 自定义列:在gridview中添加列,分别绑定员工编号、姓名、性别、年龄等字段。
5. 样式美化:设置gridview的样式属性,比如背景颜色、字体大小等。
6. 交互功能:设置gridview的排序、分页、编辑等功能。
现在,你的gridview已经可以展示员工信息了,是不是很有成就感呢?
gridview绑定是ASP.NET中一个非常有用的功能,它可以帮助你轻松地将数据展示在网页上。通过本文的介绍,相信你已经对gridview绑定有了更深入的了解。赶快动手实践吧,让你的gridview在舞台上大放异彩!